2015网站设计趋势

网站设计技术发展很快,信息迭代周期缩短,如今的优秀网站设计不仅要具备功能性,更要符合受众的审美需要与生活方式。从纯文字的网页到FLASH、然后演变 到现在主流的HTML5技术,网站风格的表现形式与用户体验随着技术的更新越来越人性化。网站的功能也更多元化,如用宣传、社交、营销、展示、支付、客服 等,未来的网站设计趋势将是如何的呢。
A.响应式设计
适配各种设备环境,这就是响应式设计,PC端和移动端的视觉表现更加统一。无论使用手机、笔记本或是还平板电脑,页面都有能力去自动响应用户的设备环境,让一个站点同时兼容多个终端。心铭舍认为未来网站的设计趋势将会有越来越多的网站采用响应式设计。

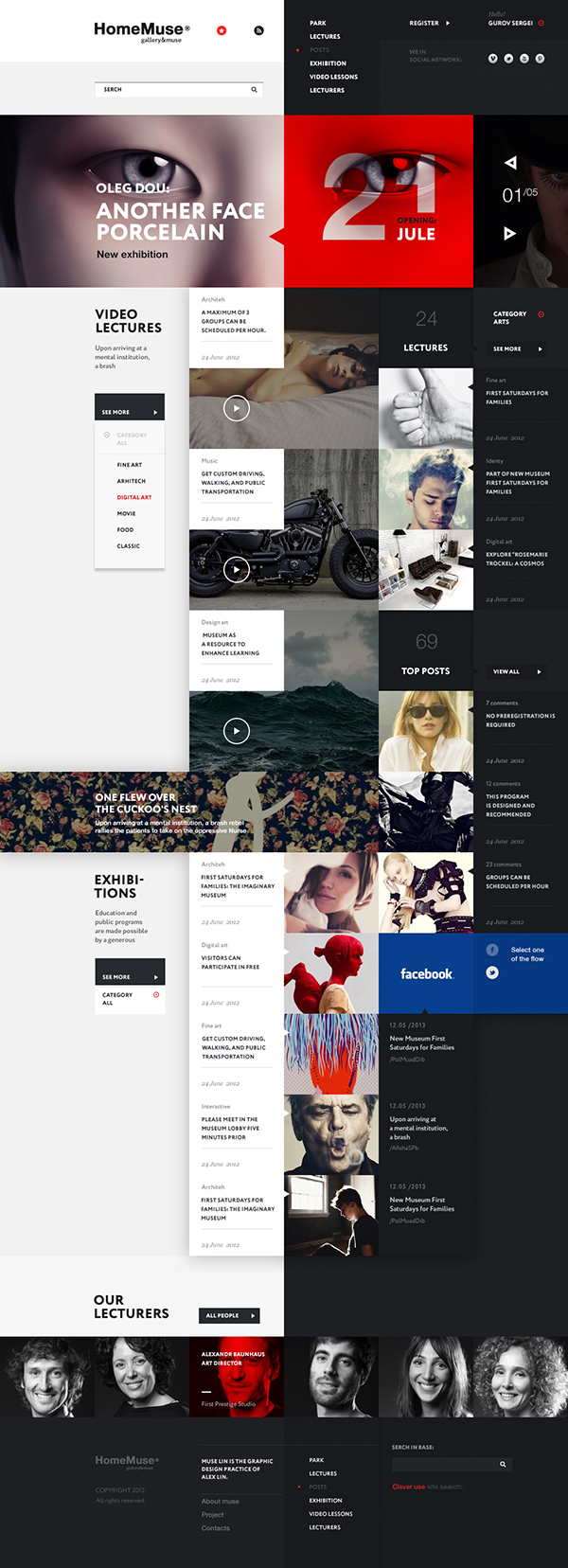
B.扁平化设计与简约的颜色方案
没有比扁平化更简洁直观的了,目前扁平化设计已经被广泛的应用,无论是从WEB、APP上都能看到扁平化的影子,我们肯定在2015年这个趋势将会延续。自 Win8的出现,扁平化设计被逐渐应用,趋势也更加的明显。配合干净的纯色搭配,则表达方式更加的丰富,扁平化实用朴素而简单的设计将会成为未来设计的大 趋势。

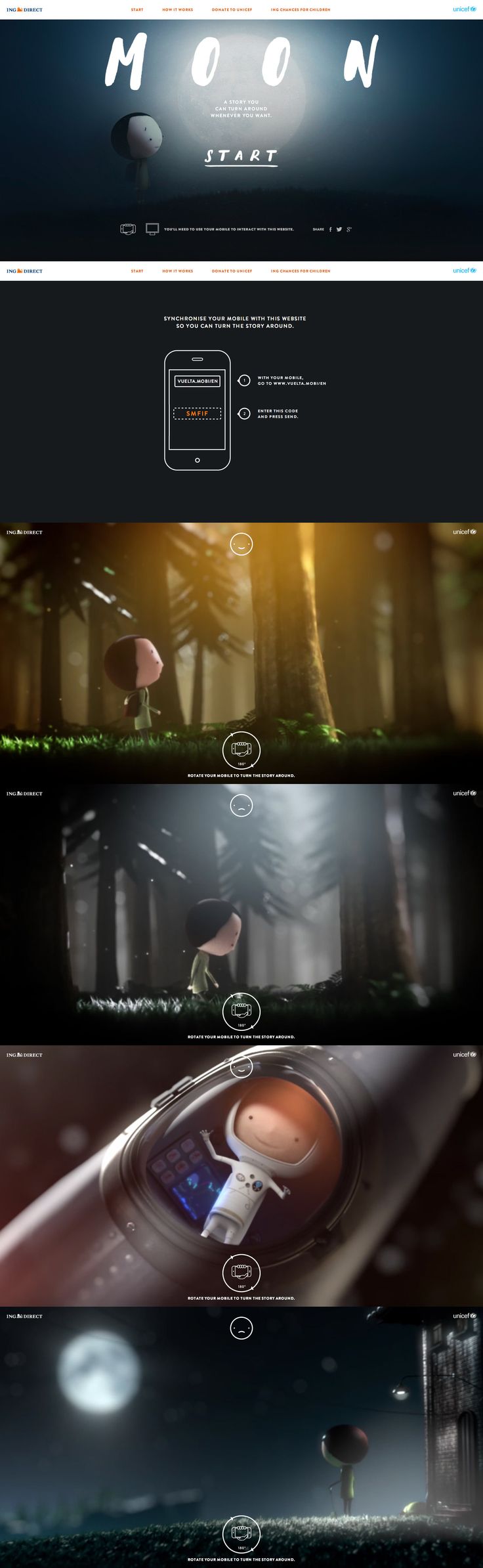
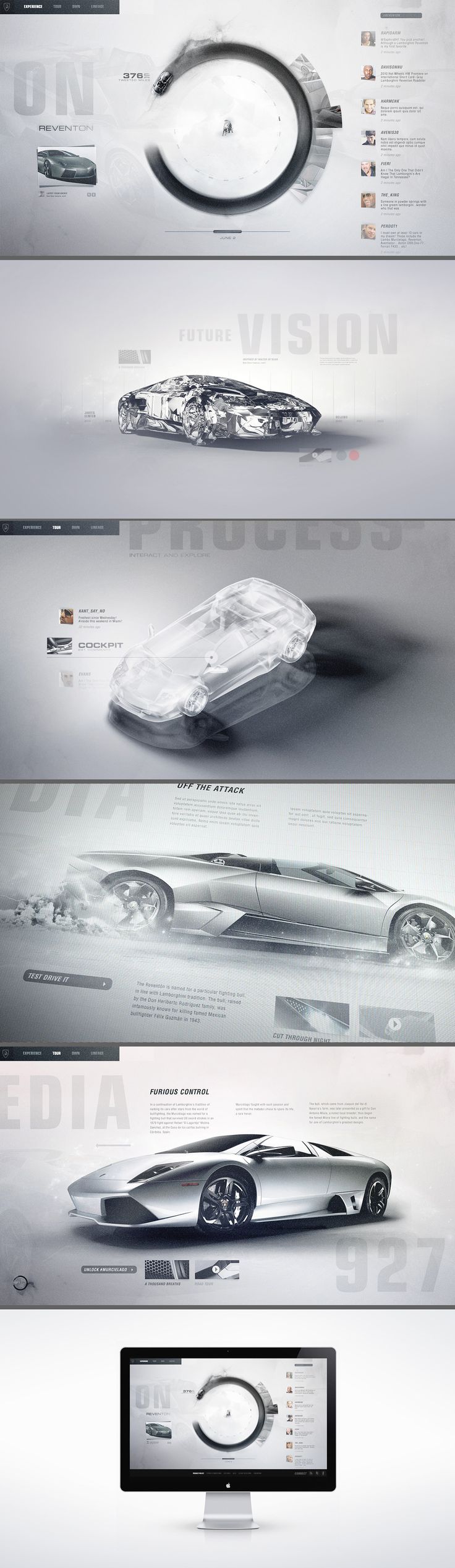
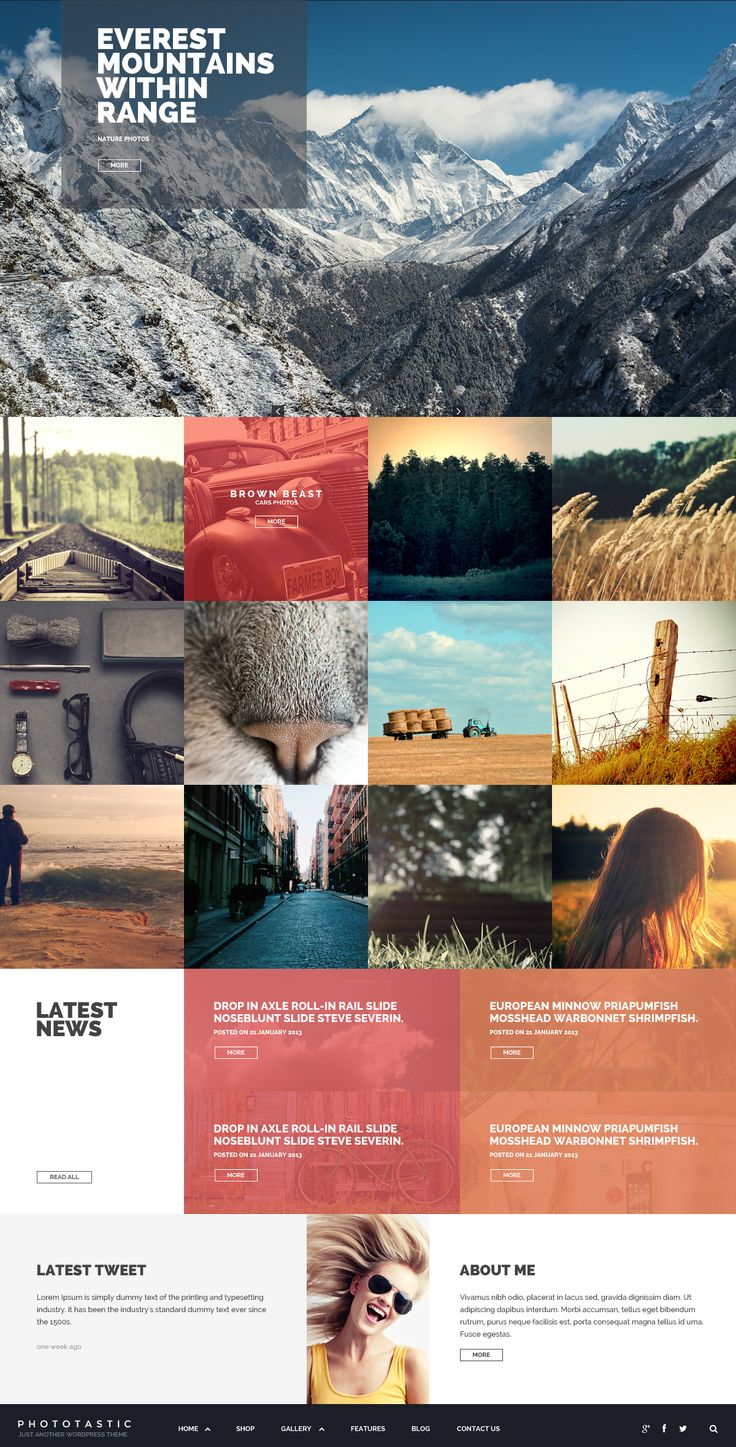
C.图片、视频大背景设计
大 图片与大视频的网站让浏览体验变得更加有趣与生动,新媒体的崛起让复杂的内容更加简单高效的展示,如此美妙而让人眼前一亮。背景图与视频的色彩、内容设置 都十分讲究,任何情况下都不能破坏用户体验,不然再漂亮的素材也是枉然,素材设置趋向于一些比较柔和干净的类型,在不影响文字的阅读为前提,这种趋势需要 设计的美感和冲击,强调设计哲学,优雅而有力量,而非只是噱头,直观的浏览体验能够让用户与网站产生更多的交互。

D.更注重交互设计
优秀网站设计能够吸引用户的参与,网站的体验已经渗透到方方面面的细节。炫酷的动画效果,人性的交互回馈,让用户体验变得更加有趣。心铭舍认为一定要多给用户讲故事,当你的产品由一系列概念或价值构成,那么从页面布局到字体选择,你都可以通过页面元素和交互性故事来阐述产品和理念。而另一种微交互一般用在产品的体验和瞬间,网站简单的用户任务处理也会用到,例如用户注册的时候弹出框效果。微交互促进了用户的参与,在未来的趋势发展中也将进一步渗透到网页设计中。品牌的的优雅、创造力,简约等,都能通过页面元素和交互来阐述。

E.触摸屏技术
触屏屏应用技术逐渐广泛,触屏设备随处可见,这意味着导航设计不再只针对鼠标,设计师在设计思考的时候必需兼顾着考虑触屏设备。设计师更喜欢鼠标,当鼠标悬停的时候链接会被激活,但触屏却没有所谓的悬停,所以在设计中如何设置触屏设备展示链接,触屏屏应用技术在未来用户体验中起到至关重要的作用。

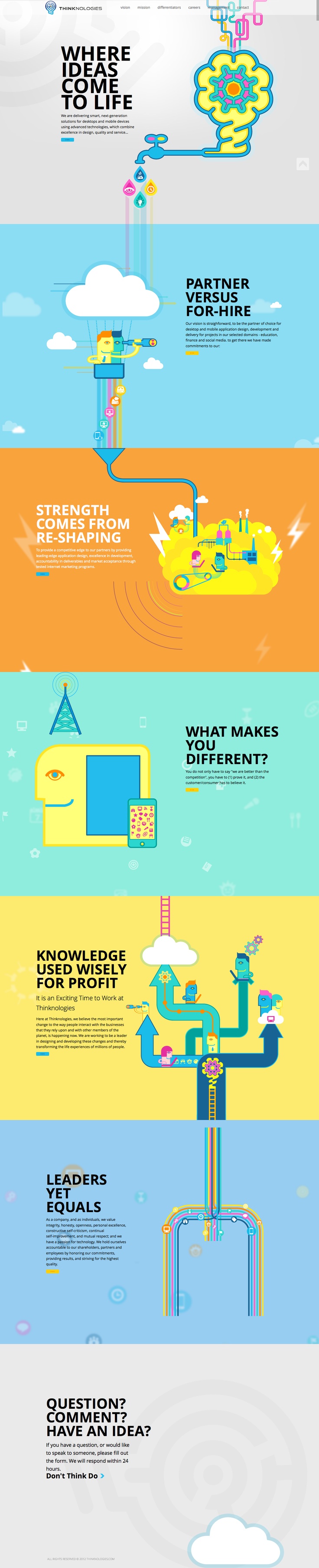
F.Parallax Scrolling
ParallaxScrolling 是让多层背景以不同的速度移动,形成运动视差3D效果,虽然纯属视觉效果,但在内容滚动时形成的视觉体验仍然非常出色。曾经的网页设计趋势热点就是要创造 这样的深度视觉效果。ParallaxScrolling可以通过一些简单的CSS技巧或jQuery插件来实现。ParallaxScrolling运 用于网页设计的次要元素中可以起到很好的效果:如Header、Footer或者背景。不过最好不要运用于网站导航,那显得有点不伦不类。
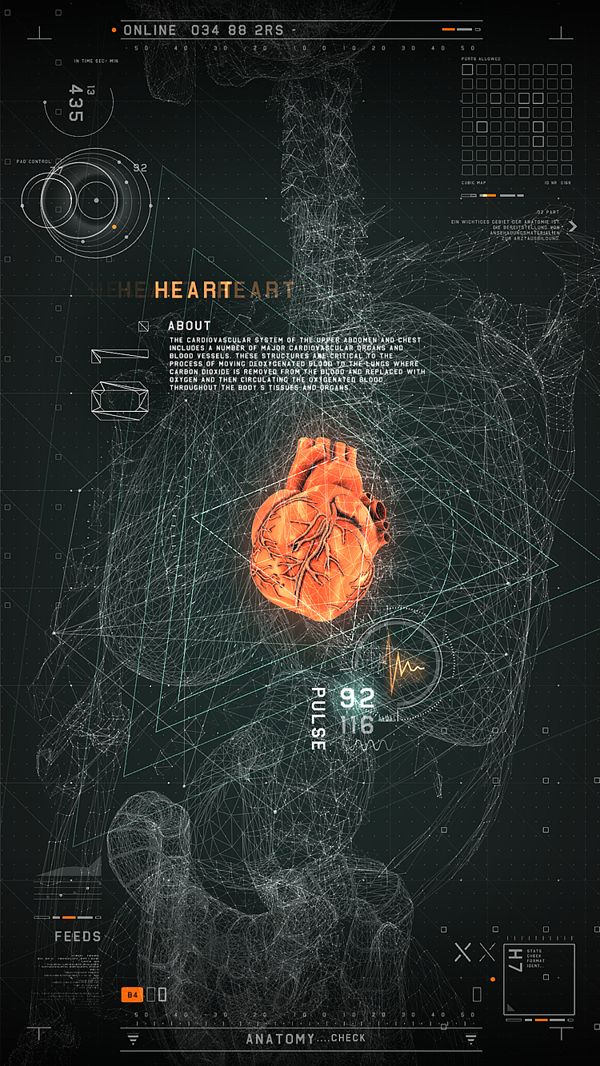
G.深度数据分析技术
深度数据分析技术是关于在网站设计使用维数表现形式,这样可以使你的网页表现得更加真实。如果运用得恰当,那将会是一个虚拟的3D效果。

心 铭 舍
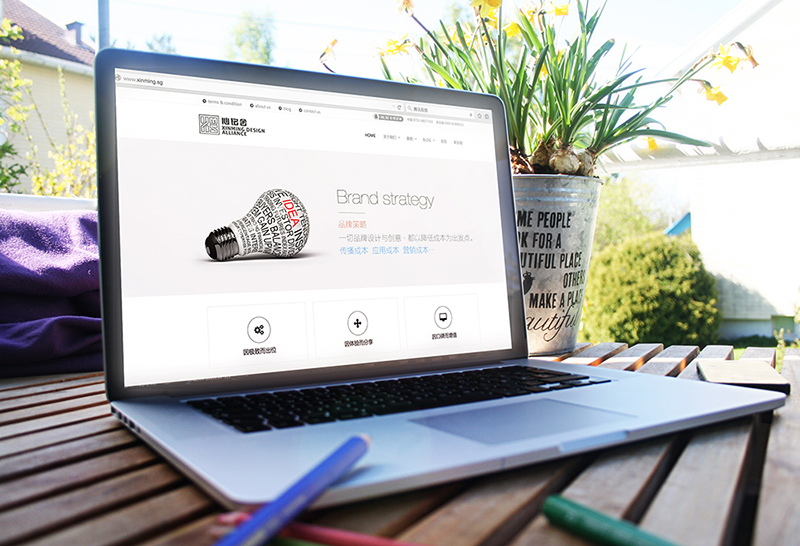
企业官网:www.xinming.sg